Monday, June 11, 2012
Sunday, June 10, 2012
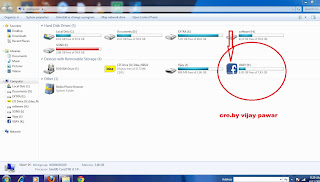
Change own Drive Icon of USB Pen Drive
1. Insert your USB Pen Drive and open it.
2.open notepad write these type value..
[autorun]
Label=vijay
icon=icon file name.ico
3. Save it and then rename it to “autorun.inf”.
4.Icon image file in .ico format. save same location(usb drive)
5. Ensure that autorun and ico files are present in the drive all time (you may also hide them).
2.open notepad write these type value..
[autorun]
Label=vijay
icon=icon file name.ico
3. Save it and then rename it to “autorun.inf”.
4.Icon image file in .ico format. save same location(usb drive)
5. Ensure that autorun and ico files are present in the drive all time (you may also hide them).
Thursday, June 7, 2012
Add cool Twitter flying bird to your blog
1. Go to Blogger > Design > Edit Html
2. Then search for </Body>
3. Just above it paste following code.
<script src='http://bloggerblogwidgets.googlecode.com/files/way2blogging.org-tripleflap.js' type='text/javascript'>
</script>
<script type='text/javascript'>
var twitterAccount = "ndark14";
var tweetThisText = " <data:blog.pageTitle/> : <data:blog.url/> ";
tripleflapInit();
</script>
4. In place of ndark14 write your twitter username.
5. Now save your template and see twitter bird flying on your blog.
@vijaypavar
2. Then search for </Body>
3. Just above it paste following code.
<script src='http://bloggerblogwidgets.googlecode.com/files/way2blogging.org-tripleflap.js' type='text/javascript'>
</script>
<script type='text/javascript'>
var twitterAccount = "ndark14";
var tweetThisText = " <data:blog.pageTitle/> : <data:blog.url/> ";
tripleflapInit();
</script>
4. In place of ndark14 write your twitter username.
5. Now save your template and see twitter bird flying on your blog.
@vijaypavar
Subscribe to:
Comments (Atom)